Как сделать сторис «Анимированный маршрут путешествия»
Возможно, вам попадались интересные и креативные сторис у некоторых блогеров, которые публиковали анимированный маршрут своего путешествия? На виртуальной карте вы отмечаете точку выезда и точку вашего назначения, выбираете свой вид транспорта из представленного списка и записываете креативное видео. Готовое видео вы можете загрузить в сторис и удивить своих подписчиков необычным анимированным путешествием, а также креативно рассказать о своей поездке.
Приложение с виртуальными картами путешествий: где найти?
Найти приложение, которое создает анимированный маршрут путешествий, не так-то просто. Более того, в настоящее время оно доступно только для IOS. Но если у вас есть гаджеты Apple, то вы без труда сможете воспользоваться этим приложением.
Анимация вашего путешествия на карте мира смотрится действительно намного более эффектно, чем если вы просто опубликуете фото маршрута. Посмотрите, как это выглядит:
Скачать приложение можно по ссылке. Устанавливайте приложение и монтируйте креативные ролики с вашими перемещениями по миру для сторис!
Google Maps API: схема проезда, анимация и стилизация

Многие из нас часто вставляют на свои сайты карты. Обычно, это карта на странице контактов с единственным маркером, которым отмечено место офиса. Но иногда у заказчика включается фантазия и начинается «творчество». В свое время я потратил много времени, чтобы разобраться в постоянно меняющемся Google Maps API и хочу поделиться с вами своими наработками для решения обычных проблем с картами, которые выходят за рамки одного маркера.
Все, что описано ниже, можно узнать внимательно читая документацию GMaps API. Предполагается, что читатель уже умеет внедрять карту, подключать API и ставить маркер. Статья не претендует на полноту изложения, но может быть полезна начинающим пользователям Google Maps API.
Маршрут проезда
Довольно часто на карте нужно отметить не только какое-либо место, а еще и способ добраться до него. Сделать это можно несколькими способами. Для всех из них используются полилинии.
Вариант 1: Едем на автомобиле
Этот вариант подразумевает под собой прокладку маршрута самим гуглом. Для этого нужно указать откуда ехать, куда и на чем.
Гугл прокладывает маршрут самым удобным, по его мнению, способом. Важный момент: в крупных (да и не очень) городах есть большая разница между направлениями движения. Как по удобству, так и в связи с ограничениями ПДД.
У Гугла доступны четыре режима прокладки маршрута:
• google.maps.TravelMode.DRIVING — Автомобиль
• google.maps.TravelMode.BICYCLING — Велосипед
• google.maps.TravelMode.TRANSIT – Общественный транспорт (работает не везде)
• google.maps.TravelMode.WALKING — Пешеход
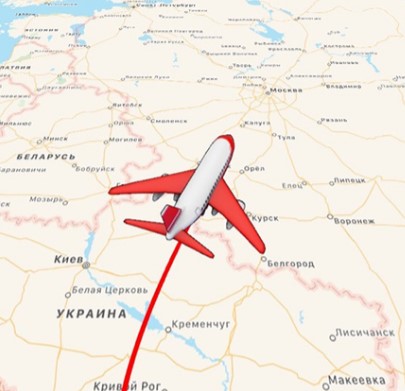
Вариант 2: Летим самолетом
У API нет возможности рассчитывать морские и авиамаршруты. Видимо из-за не востребованности. Но иногда все же нужно отобразить какой-либо авиамаршрут на карте. Например, для карты поставок скоропортящегося товара. Исходные данные те же, точка вылета и точка прилета. Для создания этого маршрута нужно просто нарисовать полилинию на карте:
Анимация перемещения на карте
Если у нас на карте есть линия, например, маршрут авиапоставок, то было бы неплохо прикрутить туда анимацию, которая показывает откуда куда летит этот самый самолет.
Как закрасить страну?
Предположим, что вам для каких либо целей нужно закрасить какую-либо страну на карте. Например, чтобы показать страны, в которых вы были. Для этих целей удобно использовать файлы формата KML. Сами файлы с контурами стран можно взять здесь или здесь. Редактировать (цвет и т.д. можно в программе Google Earth).
Здесь код очень простой, описывать его смысла нет. Единственное, что стоит отметить, это то, что путь к файлу должен быть полным, так как его обработкой занимаются сервера гугла.
Раскрашиваем карту
Иногда бывает нужно стилизовать карту под внешний вид сайта. Хоть специалисты Гугла и сделали карту, которая устраивает большинство, но есть способ все поменять. Например, для того, чтобы выделенную страну было лучше видно. Для этих целей удобнее всего использовать мастер стилизации карт, который предоставляет Гугл для этих целей. Мастер выдает код в JSON, который можно сразу ставить в скрипт.
Дидактор
педагогическая практика
Конструктор анимированной карты Сергея Никитина
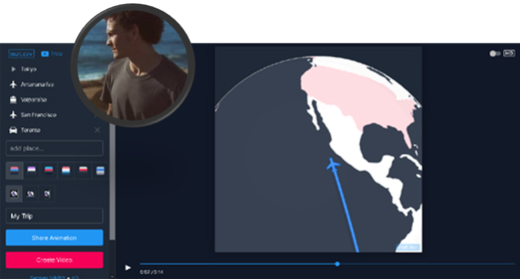
Сегодня рад представить очень простой, но весьма привлекательный конструктор анимированных карт-маршрутов. О нём я узнал из небольшого сообщения на сайте MapsMania. С помощью этого инструмента вы и ваши ученики сможете создавать анимированные карты путешествий, которое вы совершили или планируете совершить. Вы можете дать задание ученикам проложить оптимальный маршрут из начальной до конечной точки. Новость эта тем более приятна, что автором этого инструмента является наш соотечественник Сергей Никитин.
Mult.dev — однозадачный инструмент, но делает это превосходно. Буквально за несколько минут вы сможете создать анимированную карту, иллюстрирующую маршруты и расстояния между двумя или более населёнными пунктами.
Для создания анимированной карты на Mult.dev вам не нужна учётная запись. Вы можете просто открыть сайт и начать создавать свою карту. Для этого просто удалите города-заполнители и замените их своими собственными. Вы добавляете города на свою карту с помощью поискового окна. После выбора населённого пункта, который вы хотите, чтобы он появился на карте. Анимация обновляется мгновенно, когда вы добавляете новый город. В данном видео вы можете посмотреть, как поэтапно создать такую карту:
Всё, что вам нужно сделать, это добавить список мест в порядке вашего путешествия, и Mult-dev автоматически создаст вашу анимированную карту маршрута, посещая каждое из выбранных вами мест по очереди. Вы можете указать вид транспорта между локациями, который будет указан на каждом этапе вашего путешествия.
Когда вы закончите добавлять пункты назначения на свою карту, вы можете либо загрузить своё путешествие в виде видео, либо поделиться ссылкой на созданную карту, а также вставить в свой блог или сайт.
Создание анимированной карты оправдано особенно в тех случаях, когда вам необходимо проложить довольно длительный маршрут. Карта представлена в виде подвижного глобуса, который постоянно находится в движении, показывая очередные точки путешествия.
Посмотрите анимированную карту путешествия из Владивостока в Мурманск.
Вы можете выбрать из списка из девяти значков способ передвижения между городами на вашей карте. Вы также можете выбрать один из нескольких базовых цветов карты.
Все анимированные карты, которые вы создаете на Mult.dev, можно загрузить в формате MP4.
Таким образом, такой инструмент вы можете использовать в своей учебной и внеклассной деятельности. А также поручить ученикам создать какой-либо виртуальный маршрут.
Анимация в Adobe After Effects. Один из способов использования карты Google
В данном уроке мы постарались использовать лишь самые простые инструменты и элементарные операции, никаких изысков или сложных действий; повторить все эти нехитрые фокусы сумеет даже неподготовленный любитель.
Прежде, немного предыстории: в процессе работы над очередным полнометражным семейным фильмом у автора возникла идея «заархивировать» изученную вдоль и поперёк дорогу, регулярно ездить по которой приходилось и приходится уже добрый десяток лет. Да и, в конце концов, надо же как-то разнообразить часто скучные бытовые съёмки — отчего бы и не вставить динамичный минутный ролик? Десять к одному, что зритель не посмеет глаз оторвать от этого клипа. Чтобы «быть в теме», просмотрите отрывок из ролика, который мы сегодня создадим.
Подобные эффекты если и встречаются, то лишь в гоночных симуляторах и прочих играх, каких-нибудь (полу)фантастических кинофильмах, рекламе, да редко-редко в научно-популярных передачах. В любительском видео такого, увы, почти не встречается. И, кажется, понятно, отчего. Слишком этот процесс трудоёмок; вполне возможно, что для создания такого минутного ролика потребуется несколько дней кропотливой работы. Но это лишь в том случае, если до всего нужно будет доходить своим умом, спотыкаясь тут и там на ошибках, сложностях, нестыковках. Второй раз проделать похожую работу будет гораздо проще и быстрее. Давайте вместе пройдём по короткому пути ошибок и находок, и научимся создавать такой эффект. В итоге, если вам когда-нибудь придёт в голову заняться такой работой, то вы будете к ней полностью готовы.
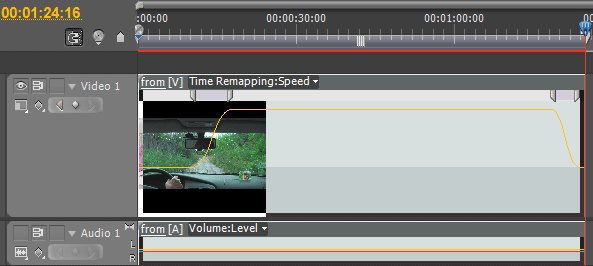
Итак, у нас имеется видео, снятое в движении из автомобиля. В данном примере путь был неблизкий: около 35 километров, и занял почти 45 минут. Само собой, процесс передвижения необходимо ускорить хотя бы до разумных минуты с небольшим! Как это сделать — воля ваша, способов для этого существует предостаточно. В данном примере увеличение скорости воспроизведения производилось в Adobe Premiere Pro CS4 с помощью инструмента Time Remapping. Таким образом, мы добились плавного старта и плавной остановки.
Получившийся материал желательно просчитать в AVI без какого-либо сжатия, с этим-то файлом мы и будем работать в After Effects.
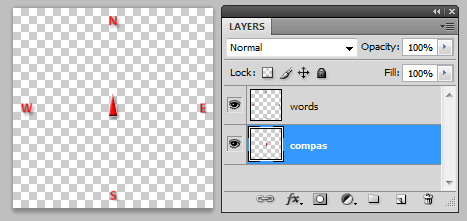
Создадим в графическом редакторе рисунок — внутри этого компаса будет двигаться и вертеться наша карта, отмечающая путь. Сделаем так, чтобы стрелка этого компаса находилась на одном слое (compas), а буквы, обозначающие направление сторон света, — на другом (words).
Итак, две заготовки у нас имеются, теперь недостаёт лишь карты, по которой мы будем двигаться. Так для чего существует Google maps? Найдём нужное местоположение, и сделаем скриншот.
Но не всё так просто: чтобы ваш путь был хоть мало-мальски различимым, необходимо увеличить масштаб отображения карты. Следовательно, таких скриншотов придется сделать. Хм. Много получается. А если путь неблизкий, то их количество выйдет совсем неприемлемым. Но выход есть, он давно известен многим интернетчикам. С помощью бесплатной утилиты url2bmp, известной с незапамятных (по компьютерным меркам) времён, пользователь может «сфотографировать» не только видимую область сайта, но и то, что скрыто за границами окна браузера (в 2007 году разработчиками выпущена новая версия этой утилиты — URL2JPEG).
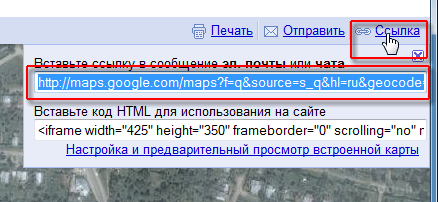
Дальнейшая работа не представляет собой ничего сложного: нужно в привычном браузере настроить оптимальный для вас масштаб отображения карты, и поместить начало маршрута (по которому мы будем двигаться) в удобную точку экрана. Теперь, скопируйте получившийся адрес — нажмите слово Ссылка, и поместите появившуюся выделенную ссылку в буфер обмена. В данной ссылке содержатся не только координаты, но и масштаб отображения — это нам и нужно.
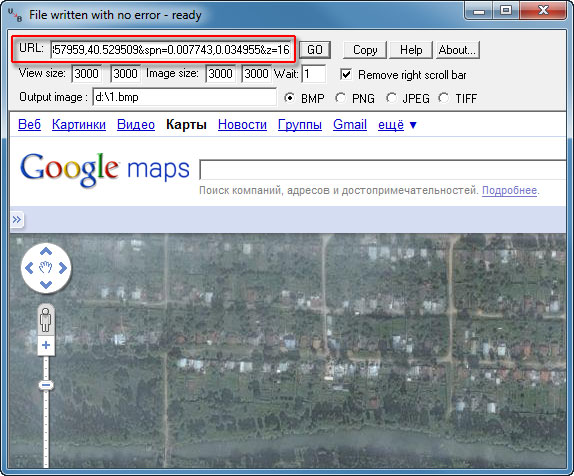
Запустив программу url2bmp, тут же вставьте в адресную строку ссылку из буфера (Ctrl+V). А заодно настройте остальные параметры: в поле View size выставьте размер отображаемого на экране фрейма, а в поле Image size — размер будущего рисунка (не следует ставить слишком большие значения, программе может не хватить оперативной памяти во время генерации рисунка). Также отметьте флажком один из четырёх графических форматов, в который будет сохранён ваш скриншот, и введите имя файла в поле Output image.
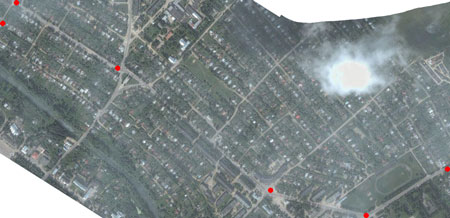
Всё, можно нажимать кнопку Go. Немного подумав (время «думания» зависит от быстродействия ПК и скорости Интернет-соединения), программа выведет в своём заголовке сообщение об успешном создании скриншота: File written with no error. Найдите получившийся рисунок, взгляните на него. Постарайтесь запомнить его границы и сопоставьте с траекторией пути. Теперь прямо здесь, в утилите url2bmp, передвиньте карту в следующую точку пути, и, введя в поле Output image новое имя файла, повторите захват. Таким образом, вы получите несколько больших файлов, которые впоследствии нетрудно совместить в любом графическом редакторе, умеющем работать со слоями. В итоге, у нас получился такой монстр с жуткими размерами кадра (4000х16927):
Существует риск, что After Effects не сможет работать с такой громадиной. Всё зависит от возможностей вашего ПК. Чтобы дать читателю хоть какой-то ориентир, приведём конфигурацию нашего компьютера: четырёхъядерный процессор AMD Phenom II X4 810, оперативная память 3 ГБ и видеокарта GeForce GTX 285. И — совсем забыли об этом сказать — данный проект создавался в Full HD-размере (1920х1080). Само собой, работа со стандартным размером кадра не требует таких масштабов картинок, и продвигается легче даже на средненьких ПК (в среднем, в пять-шесть раз).
Неплохо будет, если в этом же графическом редакторе вы расставите по всему пути контрольные точки в виде ярких отметок кистью или карандашом. Только делать это нужно на новом слое, поверх слоя с картой.
Впоследствии эта траектория сыграет важную роль при синхронизации движения автомобиля с передвижением карты. После того, как такая синхронизация будет произведена, данный слой с отметками можно просто отключить, и в итоговом фильме никаких красных ляпков не будет.
С подготовительной частью мы разобрались, теперь перейдём к работе в After Effects. Здесь нас ожидают три этапа работы: 1-скучный, 2-муторный и 3-сложный. Начнём, конечно, со скучного: синхронизация движения автомобиля и карты.
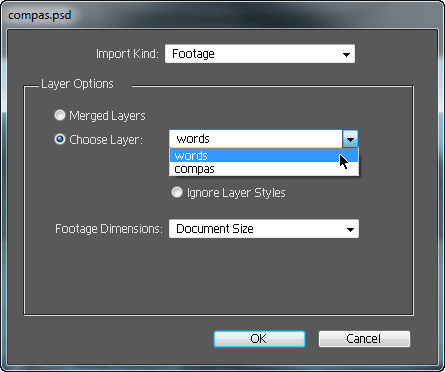
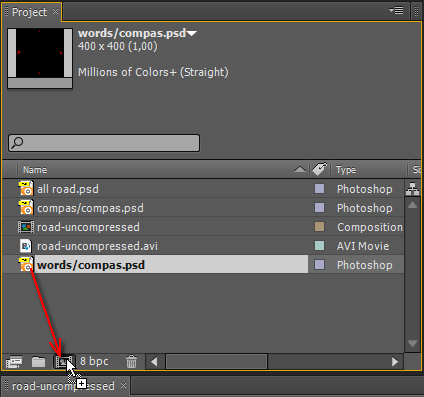
Для начала импортируем в копилку программы весь имеющийся у нас материал. Аккуратнее с файлом compas.psd! Если его просто перетащить из проводника в копилку программы, то оба слоя, из которых состоит компас, сольются в один. Мы не зря старались, разбивали этот объект на два разных слоя. Поэтому придётся импортировать по всем правилам: двойной щелчок в копилке программы, и в диалоговом окне открытия файла выберем нужный. В дополнительном окне появится предложение выбрать нужный слой. Выбираем сначала один, потом второй.
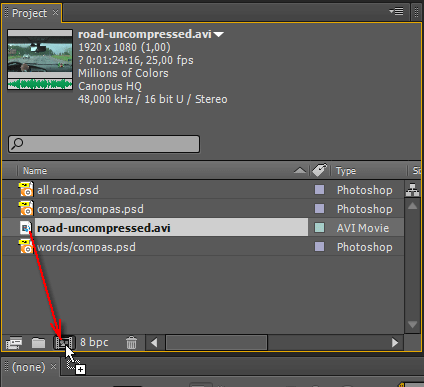
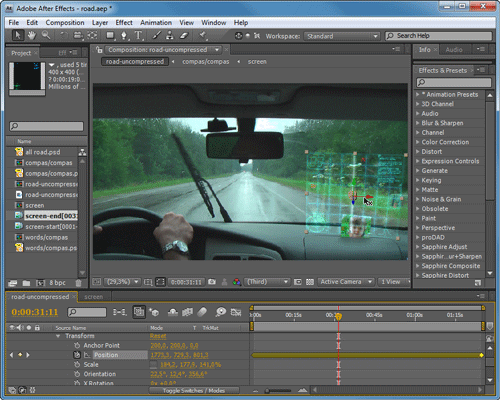
Теперь, когда все необходимое находится в копилке проекта, зацепите мышкой главный видеофайл, и перетащите его на пиктограмму создания новой композиции:
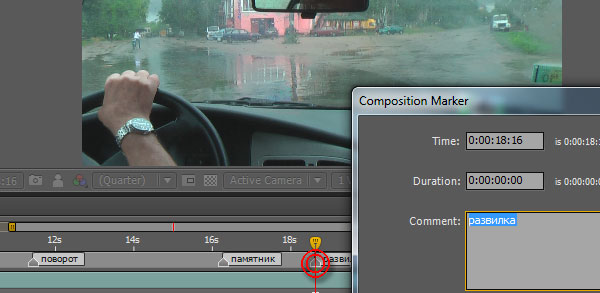
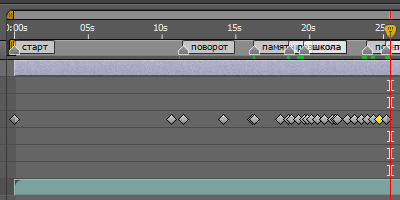
Таким образом, мы создали композицию, имеющую размеры и продолжительность данного видео. При этом видео уже лежит на этой композиции. Поехали? Начинайте передвигать ползунок времени по тайм-линии, и, глядя на экран, вспоминайте свой путь. Останавливайтесь в ключевых точках, и создавайте на тайм-линии маркеры (клавиша * в цифровом блоке клавиатуры). Каждый созданный маркер тут же комментируйте (двойной щелчок по маркеру откроет его свойства, где можно вписать нужные обозначения).
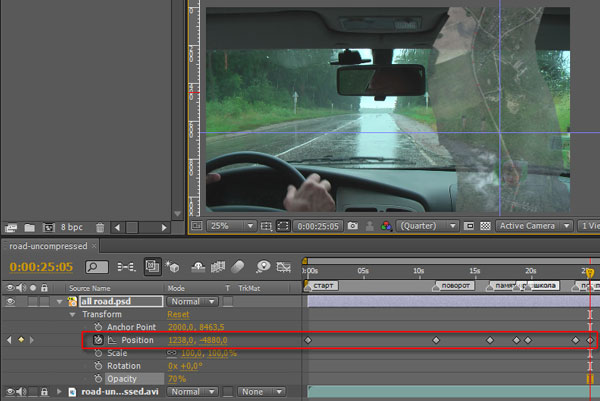
«Проехав» таким образом весь путь, вернитесь в исходную точку и перетащите файл карты на тайм-линию, расположив над видеофайлом (кстати, слой с видеофайлом теперь лучше заблокировать от греха подальше — поставьте замочек в заголовке слоя). Включите отображение линейки в окне монитора (Ctrl+R), и создайте две перекрещивающиеся guidlines (направляющие). Сделать это несложно: просто клацните мышкой по линейке и, не отпуская кнопку, тащите курсор в кадр — вслед за курсором потянется направляющая линия.
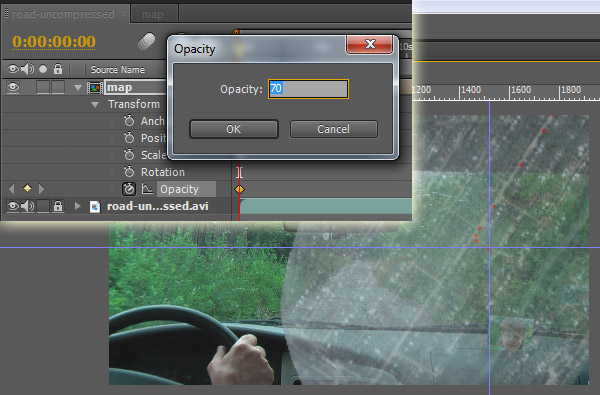
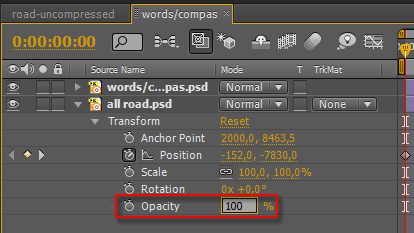
Переместите слой с картой так, чтобы точка вашего старта попала точнёхонько в перекрестье направляющих. А теперь измените прозрачность этого слоя до 70% так и дорога видна, и карта различима.
Что делать дальше — вы уже, скорее всего, догадались. Всё верно: нужно анимировать движение слоя с картой, синхронизировав его с, собственно, видеофайлом. Для этого выделите слой all-road.psd и щёлкните по пиктограмме часов параметра Position в контрольной панели слоя на тайм-линии. Теперь, передвигая ползунок времени по тайм-линии и ориентируясь по расставленным заранее маркерам, передвигайте мышкой слой с картой в окне монитора так, чтобы контрольные точки всегда попадали в перекрестие направляющих линий. Каждое перемещение карты будет создавать очередную ключевую точку в параметре Position — эти ключевые точки нам и нужны, только ради их получения мы сейчас проводим всю эту работу.
Дороги, как известно, не отличаются прямолинейностью и гладкой выбритостью (в отличие от деятелей, заведующих строительством этих дорог), соответственно, и скорость движения автомобиля непостоянна. Поэтому, после того, как мы «проехали» по всем ключевым точкам пути, придется повторить поездку, уточняя в промежутках между главными ключевыми точками положение карты. Здесь главное — чтобы дорога всегда находилась в перекрестье прицела. Таким образом, мы получили множество корректирующих ключевых точек дополнительно.
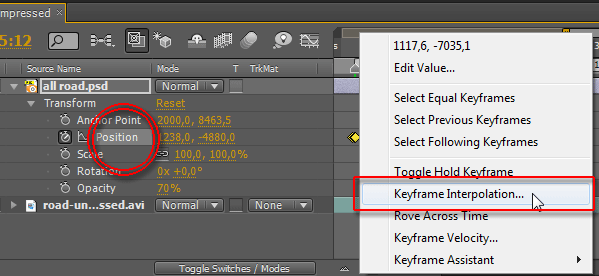
Теперь, один важный момент: щелкните по параметру Position (тем самым все ключевые точки этого параметра на тайм-линии окажутся выделенными). Теперь, нажмите правой кнопкой мыши на любой из выделенных точек и выберите из выпадающего меню команду Keyframe Interpolation.
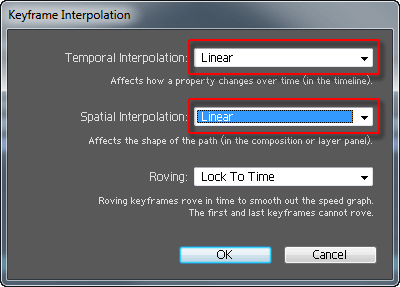
В появившемся окне установите для двух верхних параметров одинаковые значения (Linear), и нажмите ОК.
Если бы мы этого не сделали, то перемещение карты выглядело бы неподходящим образом, поскольку After Effects по умолчанию создаёт ключевые точки с постепенным наращиванием заданных параметров как в кривых Безье. Это может привести к тому, что перемещение карты будет напоминать движения нетрезвого человека: раскачивающиеся, то ускоряющиеся, то замедляющиеся.
Пройден скучный этап. Пора заняться муторным. Создадим композицию из слоя words/compas.psd, где у нас находятся буквы, обозначающие стороны света (для этого привычно перетащим рисунок words/compas.psd на значок композиции).
Перейдём в главную композицию road-uncompressed, выделим слой с картой и вырежем его (Ctrl+X). Вернёмся в только что созданную композицию words/compas и вставим вырезанный объект (Ctrl+V). Вернём карте её непрозрачность, восстановив изначальные 100%.
Теперь, отцентрируем карту относительно компаса: выделим у слоя с картой все ключевые точки параметра Position, и сдвинем этот слой так, чтобы точка старта (начала нашего пути) находилась в центре компаса (для этого можно снова воспользоваться перекрещивающимися направляющими).
Но еще одна задача: компас, указывающий направление сторон света, неподвижен. Что нам сделать, чтобы компас крутился, как «настоящий»? Давайте сделаем так, чтобы направление движения всегда было одним и тем же — вверх.
Но ведь при этом и вся карта вместе с надписями должна крутиться! Сделать это можно лишь одним способом: создав ещё одну композицию, окончательную, которая впоследствии и займёт своё место на лобовом стекле автомобиля. Таким образом, получившаяся композиция words/compas это всего лишь заготовка, представляющая собой анимированную карту, передвигающуюся по ключевым точкам (all road.psd), и статичный рисунок компаса поверх этой карты (words/compas.psd).
Перетащите рисунок compas/compas.psd, в котором находится стрелка компаса, на значок создания новой композиции. В итоге, создастся композиция compas/compas, на которой находится стрелка компаса. Добавьте сюда композицию words/compas, расположив под стрелкой (слой со стрелкой можно заблокировать от случайного сдвига).
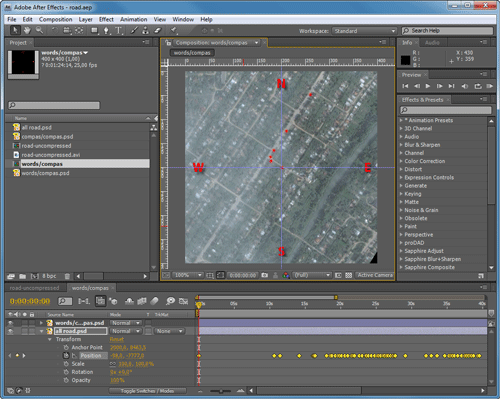
Теперь, работаем с параметром Rotation слоя words/compas. Передвинув ползунок времени в начало тайм-линии, включите анимацию параметра Rotation, и начинайте очередное путешествие по ключевым точкам дороги. Главная задача — удержать направление движения вверх, изменяя угол наклона композиции words/compas на каждом повороте дороги. Видите, как вместе с картой крутятся и буквы, указывающие на стороны света? По окончанию работы не забудьте снова выделить все ключевые точки параметра Rotation, и присвоить им параметр linear, как мы это делали ранее.
Проехав, таким образом, всю дорогу (уже в третий раз!), переходим от второго, муторного этапа, к завершающему — сложному. Но, пожалуй, самому интересному.
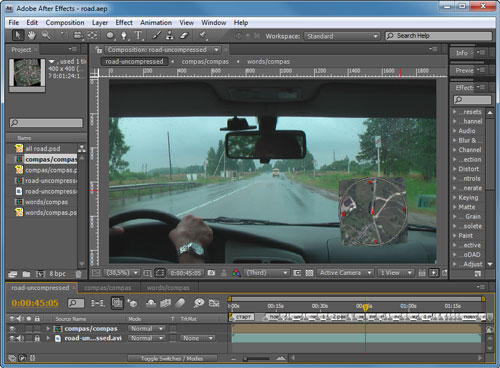
Перейдите к главной композиции, и перетащите сюда отредактированную только что композицию compas/compas. Почти красота!
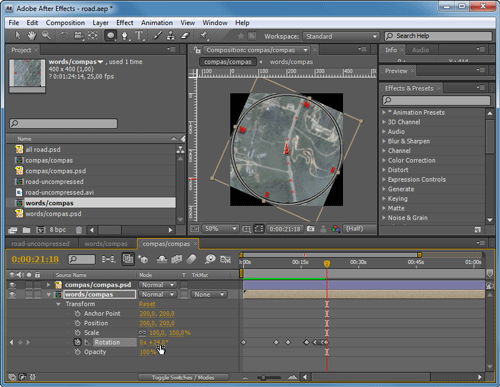
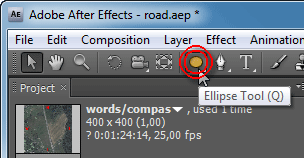
Только весь вид портят обрывки карты, выступающие за края рамки компаса. Не беда — снова вернитесь в композицию compas/compas и выберите инструмент Ellipse Tool (Q). Выделите слой words/compas, и дважды щелкните по значку Ellipse Tool.
Слой тут же окажется заключённым в круглую рамку-маску, которая отрезает всё находящееся вне её границ.
Для пущей важности и футуристичности можно добавить поверх получившегося компаса какие-нибудь высокотехнологичные элементы, желательно анимированные. Координатная сетка, радар, счётчики, прочая глупость. В нашем случае мы воспользовались программой Particle Illusion и готовыми её библиотеками, вставив полученные футажи в композицию compas/compas поверх всех слоёв. Так получилось, не ругайте строго:
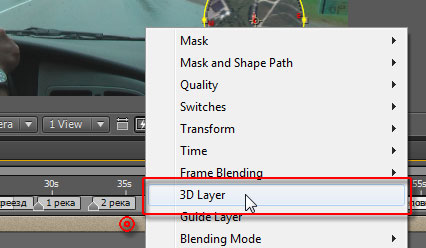
Остались последние штрихи: нужно придать этому компасу «натуральный» вид, словно это прозрачная проекция на лобовом стекле автомобиля. Для начала нужно переместить слой с компасом в трехмерное пространство (разумеется, виртуально). Нажмите правой кнопкой мыши на слое compas/compas и выберите из выпадающего меню команду 3D Layer.
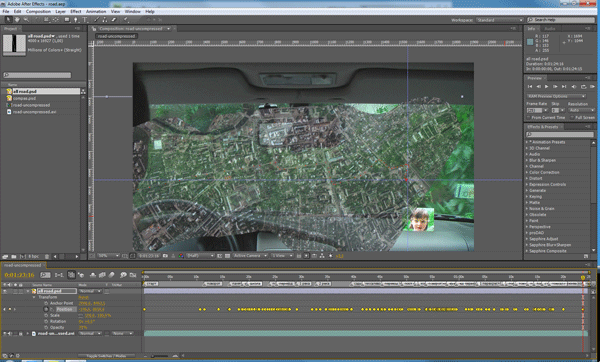
Используя инструменты Selection Tool (V) и Rotation Tool (W), поверните компас в разных осях и сдвиньте его так, чтобы он «лежал» на лобовом стекле.
Прозрачность этого компаса, который якобы проецируется на лобовое стекло автомобиля, можно установить по своему вкусу, так, чтобы и карта была видна, и стекло просвечивало в достаточной степени. Не вредным будет поиграть с параметрами отображения слоя:
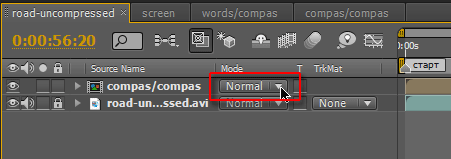
Выбрав один из множества представленных в этом списке параметров, можно добиться вполне интересных и подходящих именно к вашему фоновому видео эффектов.
И, наконец, последний штрих — «приклеивание» этой проекции к лобовому стеклу. Увы, как мы ни старались перед поездкой жёстко закрепить камеру на заднем сиденье автомобиля, сколько ни изводили бечёвки со скотчем — всё равно изображение в кадре пляшет. А если учесть степень ускорения проигрывания этого видео — тряска становится поистине раллийной. Отсюда вытекает ещё одна проблема: наша «проекция» пляшет на лобовом стекле, выдавая с головой весь секрет. Особенно это заметно на экране с большой диагональю. На видеоролике можно увидеть ту разницу, которую даёт точная синхронизация в сравнении с нестабильной проекцией:
Существуют два пути устранения данной проблемы. Первый — стабилизировать всё видео. Это несложно, и можно сделать непосредственно в After Effects с помощью инструмента Stabilize Motion. Однако при такой стабилизации потеряется главная «вкусность» нашего клипа — эффект присутствия в автомобиле, нахождения на заднем сиденье. Нет, лучше всего, пожалуй, выбрать второй способ: оставить эту пляску камеры (тем самым сохранив ощущения движения на скорости), и постараться совместить тряску с проецируемым изображением так, чтобы при каждом толчке камеры этот компас не швыряло во все стороны по лобовому стеклу, чтобы проекция была приклеена к нему намертво. Это, кстати, сделает проекцию изображения на стекло ещё более реальной; зритель, неискушённый в практике киношных спецэффектов, будет легко обманут, поверив в натуральность происходящего (и наверняка заинтересуется моделью автомобиля).
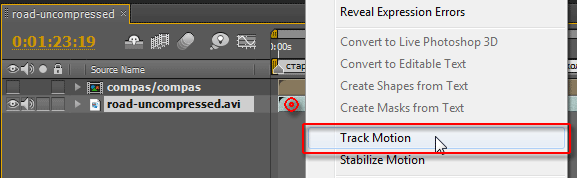
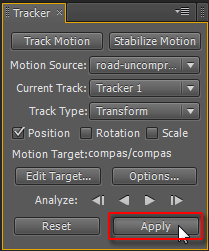
Итак, чтобы приклеить какой-то неподвижный слой (в нашем случае — compas/compas) к движущемуся слою (road-uncompressed.avi), необходимо сначала каким-то образом отследить тряску лобового стекла в кадре, и получить ключевые точки траектории этого движения. Отмотайте ползунок времени в самое начало тайм-линии, и нажмите на слое с видео правой кнопкой мыши. Выберите команду Track Motion — эта команда запускает модуль отслеживания движений в кадре.
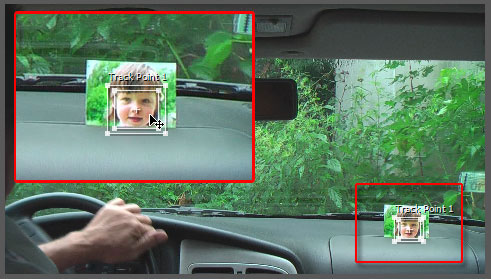
На экране появится прямоугольник с перекрестием в центре фигуры. Перетащите его на достаточно контрастную область видео в нашем случае роль такого якоря неплохо сыграла фотография, вставленная в щель подушки безопасности на приборной панели.
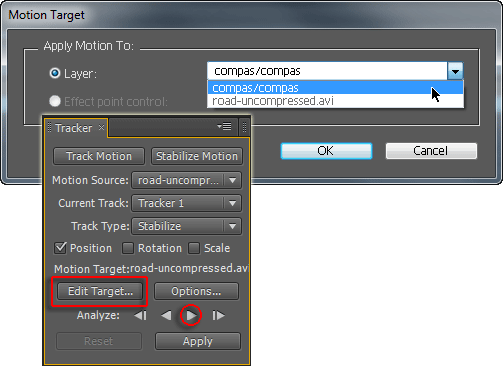
Теперь, необходимо удостовериться, что траектория движения этой фотографии передастся нужному слою: нажмите в окне модуля Tracker кнопку Edit Target, и выберите из выпадающего списка слой compas/compas. Всё готово, запускайте анализ движения соответствующей кнопкой.
Модуль начнёт медленное покадровое проигрывание видео, при этом «прицел» будет цепляться за область, в которой был расположен изначально. Каждое движение этого прицела записывается, а скорость проигрывания целиком и полностью зависит от быстродействия вашего компьютера.
Если всё удалось, прицел не сместился, не уехал в сторону, не потерял свою цель, то, можно смело нажимать кнопку Apply. Тем самым полученное в ходе анализа движение будет передано назначенному слою.
Ого, наша проекция съехала куда-то в сторону!
Да, примерно так и должно было случиться, ведь «прицеливались» мы на объект, находящийся в стороне от нужного положения проекции. Ничего страшного — нужно всего лишь поправить его положение вручную. Передвиньте ползунок времени в самое начало тайм-линии (Home), и выделите все ключевые точки параметра Position (это важно!) слоя compas/compas. Теперь, мышкой перетащите проекцию компаса в нужное место на лобовом стекле. Готово!
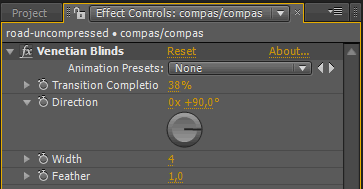
Совсем солидный вид наш компас приобретёт, если добавить к проекции на лобовом стекле какие-нибудь помехи технологического свойства. Например, тонкие горизонтальные полосы, напоминающие телевизионную развёртку. Сделать это можно с помощью имеющегося в After Effects фильтра Venetian Blinds.
Теперь, когда изображение на стекле стало «полосатеньким», оно ещё больше походит на настоящую проекцию.
Всё, что осталось, — это вывести готовый ролик в файл, который впоследствии займёт достойное место в очередном фильме.